Branding is important to your company, and having your upselling system align with your brand will allow your customers to seamlessly understand the value that you provide. Configuring and styling the Instant Upsell feature in Ordergroove will allow you to get the most value out of this feature.
Overview
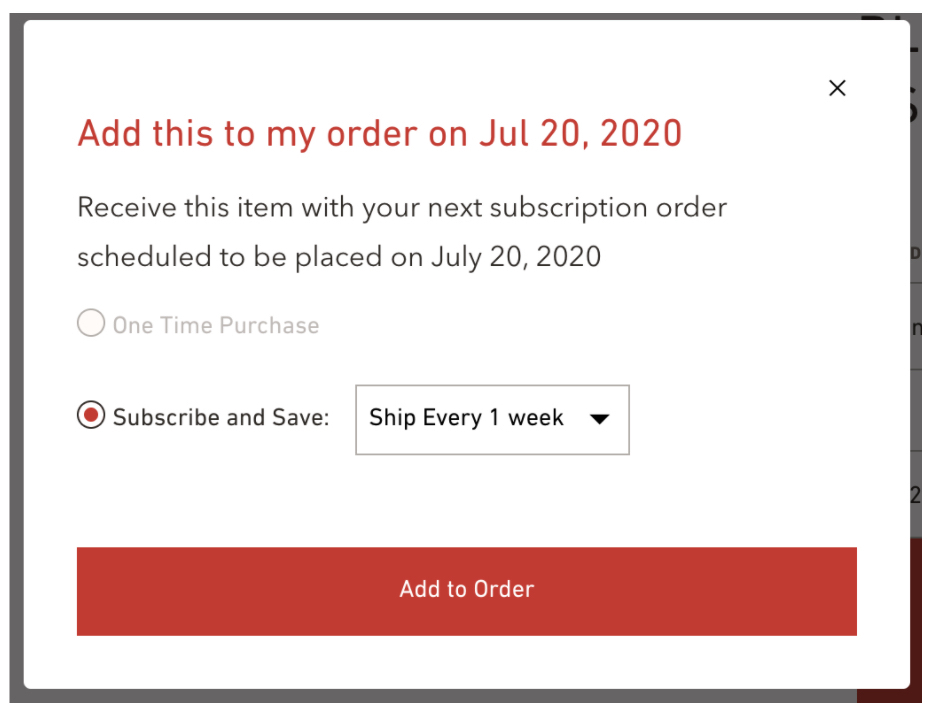
Instant Upsell (IU) is a feature that allows existing subscribers to add items to their upcoming subscription orders as either a one-time delivery or as a new subscription.
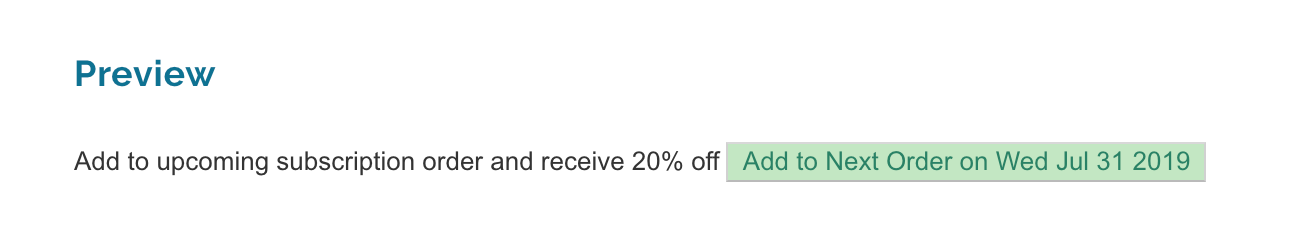
At the top of the Instant Upsell configuration page, you will find a preview that will show you how the Instant Upsell offer will look to your customers. You can use this while making adjustments to ensure everything is correct before saving the configuration.
Before getting started, make sure you've configured products to be eligible for upsell by leveraging the product configuration file.
Unstyled/Default Instant Upsell View

Styled Instant Upsell View

Instant Upsell allows for both Basic and Advanced configurations.
Basic Configurations
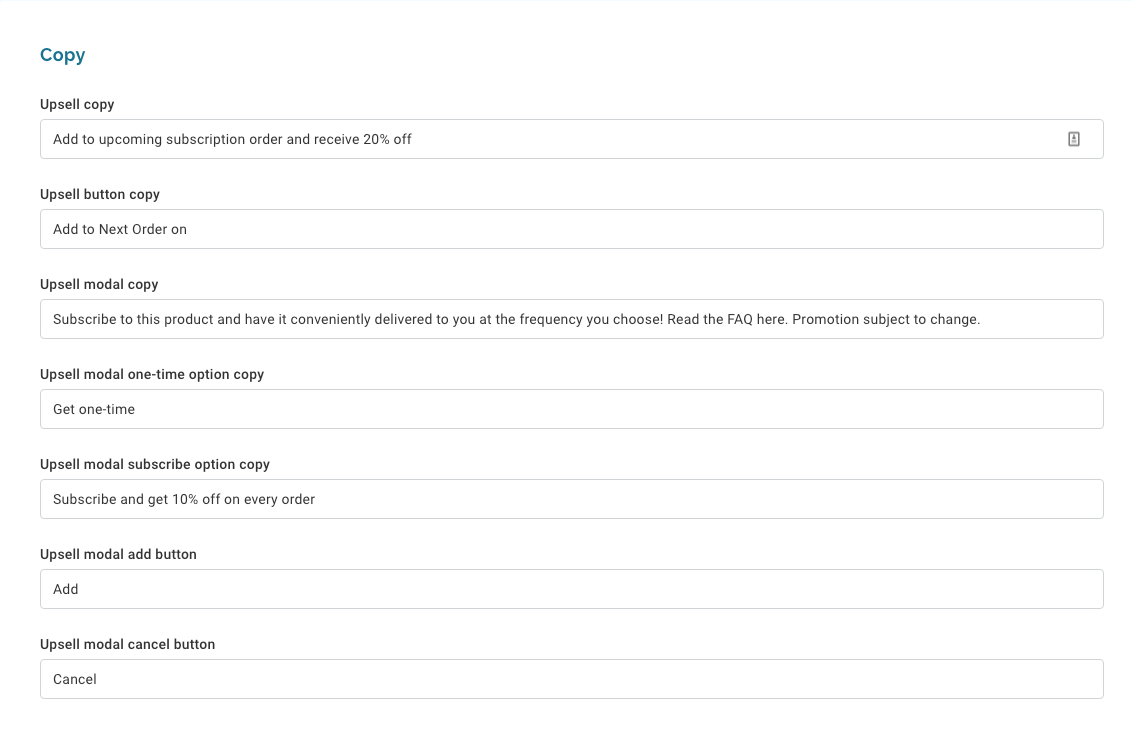
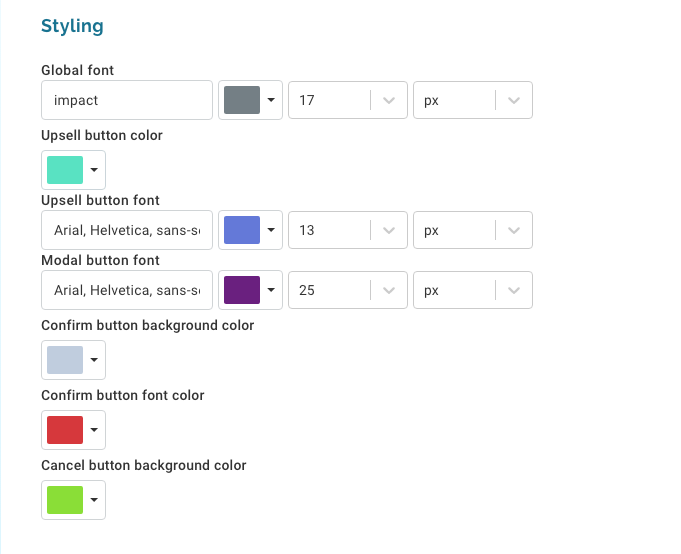
Below the preview, you will find copy and styling update options that allow you to control each piece of copy used in the Instant Upsell features, as well as styling choices for fonts, colors, and buttons to ensure the Instant Upsell feature matches your existing branding and seamlessly fits into your site.


Advanced Configurations
Out of the box, the Instant Upsell offer will allow the customer to subscribe to the item, even if it is not configured for subscription eligibility. To hide the subscription option and only present the customer with the option to add items once, you can leverage OG's Advanced Offer next to the offer location selector.

Within the Advanced Offer templated code, you can configure the below code to apply to your IU experience into the HTML Source field. The code will hide the subscription option within the IU experience for products that are not configured as Subscription Eligible. You have the ability to edit the lines of HTML slots and add classes to further style with CSS within the CSS Source field.
Note, you will see your offer HTML above the instant upsell offer within the HTML Source field as it is a continuation of code. You should not delete the offer HTML, as the code is tied to your regular offer.
<!-- IU offers block -->
<og-when = upsellEligible">
<!-- Regular IU offer -->
<og-when ="!upcomingOrderContainsProduct">
<og-upsell-button>
Add this to my order on
<og-next-upcoming-order format="{{month-short}} {{day}}, {{year-numeric}}"></og-next-upcoming-order>
</button>
</og-upsell-button>
<og-upsell-modal>
Add this to my order on
<og-next-upcoming-order format="{{month-short}} {{day}}, {{year-numeric}}"></og-next-upcoming-order>
<p>Receive this item with your next Savings order scheduled to be placed on <og-next-upcoming-order format="{{month-long}} {{day}}, {{year-numeric}}"></og-next-upcoming-order>
</p>
<!-- if not sub eligible this will not show -->
<og-when test="regularEligible">
<p>
<og-optout-button >
<button slot="default" type="radio">
One Time Purchase</button>
</og-optout-button>
</p>
<p>
<og-optin-button>
<button slot="default" type="radio">
Subscribe and Save:
</button>
</og-optin-button>
<og-select-frequency id="og-modal-frequency">
<option value="1w" selected>Ship Every 1 week</option>
<option value="2w" >Ship Every 2 weeks</option>
<option value="3w">Ship Every 3 weeks</option>
<option value="4w">Ship Every 4 weeks</option>
</og-select-frequency>
</p>
</og-when>
<!-- if not sub eligible the above will not show -->
</div> <button slot="confirm">
Add to Order
</button>
<button slot="cancel">Cancel</button>
</og-upsell-modal>
</og-when> </og-when>
<!-- END IU Offers block -->